前言
希望在挑戰結束前還能做至少一個挑戰
在開始這個挑戰前因為有使用到一個SCSS,是屬於一種CSS預處理器的部分
先簡單解釋一下再來開始挑戰摟~
SCSS可以用更少的程式碼,讓網頁有更高的穩定性
關於SCSS裡面有幾個重點:
使用說明:需注意縮排寫法,以前在打一樣我們每個父層元素都要輸入,但使用這個以後就可以方便我們簡化許多程式碼。
可以用這種方式來形容,就像是我們對話中可能會說,“喔~就醬阿”,但我們接受到訊息的意思是“喔~就這樣啊”,用比較簡短的方式,但我們可以編譯成一個正常且通順的句子。
下面直接舉例:
在SCSS裡面的< header >標籤,輸入背景顏色還有h1顏色變更。
header {
background-color:aqua;
h1{
color:gold;
}
}
可以看到會直接被編譯成我們在之前學習CSS的時候,要輸入的內容(看起來被直接分類好,也較容易進行變更
header {
background-color: aqua;
}
header h1 {
color: gold;
使用說明:以錢字符號 「 $ 」
在開發大型專案時,可能有上千行的程式語法,我們可以用這個符號$來宣告變數,通常會寫在程式碼最上方,只要有引用這個變數的地方,就都統一修改管理。
這裡舉例:
假設我們希望可以統一主題顏色,那就先設定一個變數是< $themeColor >,再來到下面的地方進行引用。
$themeColor: aqua;
header {
background-color: $themeColor;
h1 {
color: gold;
}
}
可以看到會自動被編譯器帶入,這樣之後只要更改變數的顏色,整體的主題顏色就會跟著我們設定的顏色統一進行更換,也可以避免沒有更動到的地方。
header {
background-color: aqua;
}
header h1 {
color: gold;
可使用「 & 」符號來引用父選擇器,看到下面例子,我們使用「 & 」符號,來引用< header >標籤。
header {
background-color: $themeColor;
h1 {
color: gold;
}
&:hover {
background-color: green;
}
}
在css檔案裡面,也會自動被編譯變成< header >標籤。
header {
background-color: aqua;
}
header h1 {
color: gold;
}
header:hover {
background-color: green;
希望寫過的程式碼可以分類跟重複利用,所以我們可以先建立一個新的檔案,照上面的< header >標籤來更改,並且創建一個新的檔案,檔案名稱就是”_header.scss”,然後把上面的SCSS內容複製進去,再使用import的方式把這個檔案帶入。
$themeColor: aqua;
@import "./header";
就可以看到上面設定的CSS樣式被自動帶入,這樣也方便我們對程式碼進行分類,在要更動設計上也可以比較快速的完成。
header {
background-color: aqua;
}
header h1 {
color: gold;
使用說明:將經常被重複使用的程式碼獨立撰寫,以@mixin語法包裝起來,需要用到的時後再使用@include引用,即可根據不同參數來設定相似的樣式,常用於 width、height、flex-center 等。
@mixin flexbox($direction) {
display: flex;
flex-direction: $direction;
}
div.link {
@include flexbox(column);
}
div.link {
display: flex;
flex-direction: column;
一樣使用Figma來先做個初版的網站框架出來吧~
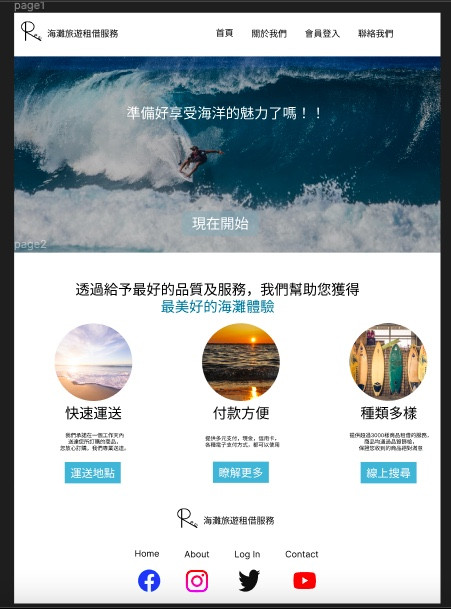
希望做出來的成品可以像這樣,設計框架樣式如下圖:
這裡如果忘記怎麼使用Figma,可以到這天再看一次
Day 19 Figma設計初版網頁
先用2個Frame做出:(寬度:1920。高度:1080。)
基本的框架設定,想要做出幾頁的,就設定幾個Frame。
然後最下面1個Frame做出:(寬度:1920。高度:500。)
框架有了,再來就是背景還有導覽列啦~
首頁:
Logo以及導覽列(字體大小:40。)
中間介紹文字(字體大小:64。)
中間按鈕(字體大小:64。顏色:#88AAB6。)
在Unsplash下載四張圖,分別是放置在首頁的圖(寬度:1920。高度:884。)
以及第二頁使用的三張圖(寬度:350。高度:350。圓角:180。)

第二頁:
上方介紹文字,圖片下方主題文字(字體大小:64。)
下方按鈕(字體大小:50。顏色:#5DB5D3。)
裡面的簡單介紹文字(字體大小:24。)
第三頁:
最下方的導覽列(字體大小:40。)
如果上面框架都完成以後,那就要建立新的html檔案
一樣開新的資料夾,然後有一個index.html
再來如下面的程式碼顯示:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>海灘旅遊租借服務 | 最方便的海灘租借服務</title>
<meta
name="describtion"
content="我們提供方便的海灘租借服務,例如衝浪教學,衝浪板,車子等。"
/>
<meta name="robots" content="index, follow" />
<!--這裡也是到Google Font上去搜尋繁體中文字體,然後複製貼上,記得放在連結CSS檔案的上面-->
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC&display=swap"
rel="stylesheet"
/>
<!--連結透過SCSS產生的CSS檔案,記得不要連結錯-->
>
<link rel="stylesheet" href="./style/style.css" />
</head>
<body>
<header>
<div class="logo">
<!--連結想要的LOGO樣式-->>
<img src="./資源包1/Icons/black logo.svg" alt="Logo" />
<h1>海灘旅遊租借服務</h1>
</div>
<!--上一次練習也有使用到的導覽列Navbar-->
<nav>
<ul>
<li><a href="#">首頁</a></li>
<li><a href="#">關於我們</a></li>
<li><a href="#">會員登入</a></li>
<li><a href="#">聯絡我們</a></li>
</ul>
</nav>
</header>
<main>
<!--這裡還在第一頁,做出第一個section,把文字打上去,背景圖案由CSS檔案進行帶入-->
<section class="backImage">
<div class="filter"></div>
<h3>準備好享受海洋的魅力了嗎!!</h3>
<br />
<br />
<br />
<button class="start">現在開始</button>
</section>
<!--從這裡開始第二頁-->
<section class="second">
<!--一樣從標題開始,因為其中有一句要變更顏色,所以分段在輸入-->
<h2>
透過給予最好的品質及服務,我們幫助您獲得
<br />
<span style="color: #137596">最美好的海灘體驗</span>
</h2>
<!--這裡到三個圖案的設計跟文字輸入部分,就使用三個div-->
<section class="cards">
<div class="card">
<img src="./beach.jpg" alt="picture" />
<h4>快速運送</h4>
<p>
我們承諾在一個工作天內 送達您所訂購的商品,
您放心訂購,我們專業送達。
</p>
<a href="#">運送地點</a>
</div>
<div class="card">
<img src="./sunset.jpg" alt="picture" />
<h4>付款方便</h4>
<p>提供多元支付,現金,信用卡,各種電子支付方式,都可以使用</p>
<a href="#">瞭解更多</a>
</div>
<div class="card">
<img src="./surfboard.jpg" alt="picture" />
<h4>種類多樣</h4>
<p>
提供超過3000樣商品租借的服務,商品均通過品質篩檢,
保證您收到的商品絕對滿意
</p>
<a href="#">線上搜尋</a>
</div>
</section>
</section>
</main>
<footer>
<div class="logo">
<img src="./資源包1/Icons/black logo.svg" alt="Logo" />
<h1>海灘旅遊租借服務</h1>
</div>
<!--最下方再放一個導覽列Navbar-->
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Login</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<!--放入幾個社交平台的icon-->
<section class="links">
<a href="#"
><img src="./更改過顏色的Icon/facebook.svg" alt="facebook"
/></a>
<a href="#"
><img src="./更改過顏色的Icon/instagram.svg" alt="instagram"
/></a>
<a href="#"
><img src="./更改過顏色的Icon/twitter.svg" alt="twitter"
/></a>
<a href="#"
><img src="./更改過顏色的Icon/youtube.svg" alt="youtube"
/></a>
</section>
</footer>
</body>
</html>


第29天挑戰完成
相當趕時間的完成了初稿,發現自己學習的還不夠多(終於趕上啦~~~可以安心去上班了...耶~
在這段時間依舊感覺到自己的不足,還要持續的練習更多不同的應用才是!
要讓自己練習到可以很快速的反射想到,這裡要調整可以如何調整。(可以咻咻咻地完成一個網頁設計~
持續練習編寫程式碼的手感。
明天就是最後一天,希望可以做一個很好的Ending
